“less is more”的设计理念在VI设计中作用
“极简设计风格”已经席卷了我们生活的各个与设计相关的领域。无论是家居设计还是网站设计亦或者是平面设计,而“less is more”这个设计理论更是深入人心,今天就来和小编一起来看看我们如何在设计中平衡哪些元素应该less,哪些元素应该more。
设计从业者可能对“less is more”这个概念并不陌生。也可能在你出产品界面的时候总是有那么个角色站在你旁边诲人不倦的告诉你,咱这个界面要遵循少即是多的原则,balabalabala……
耳熟能详的“少即是多”概念是在20世纪20年代,由德国设计师路德维希·密斯·凡德罗提出的。是不是觉得这个名字耳熟了,这里我就不再复述大师的生平简历以及作品了,有兴趣的同学问问度娘。极简风先是席卷了几乎所有与设计有关的行业。像无印良品的设计师原研哉,就是一位崇尚“less is more”的优秀设计师。那么在产品设计中我们应该如何应用“less is more”的原则呢?哪些元素是我们在设计阶段应该被留下来的呢?接下来我将从几个方面来聊聊产品设计中会到底应该留下哪些。
精准定义产品受众
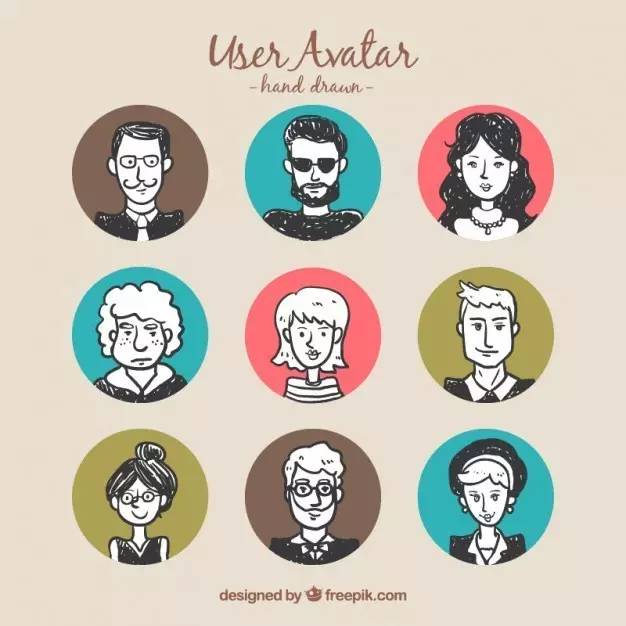
真正意义上接触到产品开发阶段应该是在研究生实验课程中。老师在课堂上会循序渐进的跟我们叙述产品设计的过程。第一点也是最为重要的一点就是选择受众人群。其中有一个重要的原理,你所设计的产品永远不可能满足所有类型的用户,对受众定位始终要清晰。反过来说如果你的产品满足所有用户也注定说明它是个失败的产品。
留下来的是精准受众用户和一部分潜在用户,准确的用户定位也能够明确产品方向,对未来产品功能模块定义打下基础。
从执行的层面上来说,国内外对于过滤出的产品受众还是有不同的待遇,国内很多项目会把用户变成一面旗帜挂在那展示就可以了;国外则会在产品开发的不同阶段反复的论证产品功能是否真正满足所定位的用户需求。

产品功能模块
提起产品的主要功能,产品经理、设计师以及LD总是都有话说,每个人都会提一点自己认为重要的功能点,这样才觉得对这个产品是负责的。我们也总是会幻想出用户可能需要的功能然后再进行堆叠罗列,排列组合成各个菜单下的功能点。这时候往往忘记了产品的主要受众以及服务这些客户需要的主要功能点。
在这个阶段擦亮眼睛分清主要功能和次要功能再做减法的这个过程也非常不容易。也许可以用上“less is more”理论来说服你的大BOSS。功能的简化需要逻辑上的推导,多问自己几个问题也许对筛选会有很大的帮助。
- 产品服务的主要受众是谁?
- 哪些功能是客户目前迫切需要的?哪些是辅助型功能?
- 产品未来的使用场景有哪些?
- 归类整合好的产品模块是否需要按照主次功能再排序?
这些问题都思考过了也许能帮你化繁为简。
交互流程
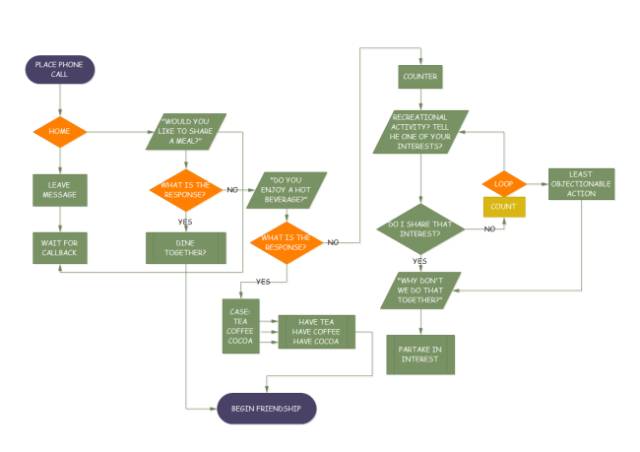
说到交互流程你可能先想到的是flowchart & framework这种流程框架图。众所周知每多一步操作都可能造成用户流失,在流程图阶段一定要保证去掉多余操作在满足功能的基础上最大程度的保证简化操作步骤。
最终过滤生成的是一个能满足多种用户路径的流程图,唯一需要注意的是有没有重复操作出现在流程图中的不同位置,是不是合理?多走几遍流程,遇到选择步骤多想想用户操作时可能做出的选择,模拟试验场景会帮助产品人员辨知多种可能性,能留下来的始终是一张逻辑清晰,结构分明又没有重复操作的流程图。

界面元素
有了前三条作为产品开发的基础条件,才能谈谈接下来的界面设计。
- 主要功能突出表现,web端关注的方向可能是菜单排列顺序,主要内容应该在什么位置优先展示,手机端的方向更强调主要功能入口位置,比如根据用户使用习惯常用的功能入口会放在底部tab位置更方便用户点击,等等。
- 合并相同功能的页面入口,并且在整个系统开发中保持一致性。
- 手机端更要特别注意去掉多余的操作功能,保留最主要的操作功能入口。
配色字体
终于说到跟设计师们相关的内容咯,当然也跟上面界面元素内容息息相关。如果说上面是理性的分析,接下来就得聊点带色儿的感性故事。有这么几点需要注意的。
- 客户在VI设计中的配色,有没有要求要突出品牌化的沿袭,这可能会间接的决定主视觉颜色的色系。
- 咱自己公司的VI颜色,是不是要在产品中有所体现。

上面的两条是保证用色不出错的,有一些项目还是有发挥空间的。面对这种开放性的项目要注意选用的主色系颜色最好不要超过三个,不过对于一些图表类展示的项目可能需要很多同色系的明度不同的色彩,如果主题背景相对比较单一的话(比如黑白灰为主色系)也可以选择出彩的色相不同的颜色。

杭州VI设计

杭州LOGO设计
产品设计中对字体的应用,首先保证最多不要超过同一家族中的两种字体。考虑到产品的面向人群和使用的终端设备,尽量选用各个终端的默认字体。比如中文字体微软雅黑,英文字体Arial,这就算是万年不可丢的字体。
当然这还是由产品面向的受众人群决定的,如果是以儿童用户为主那还是要花心思选个娃娃们喜欢的卡哇伊字体哦。
小结
从受众人群定位到页面细节颜色和字体的选择,通过以上5点内容把产品设计中会遇到的选择类问题都一一展示出来。“Less is more” 原理,它可能不仅仅在设计领域是风格类的演化,在产品设计上可能更多的能帮助我们做取舍。在目前这个丰富的产品市场中,不缺乏功能种类多的设计,未来更需要的可能是针对小众人群的设计,用户的习惯和喜好也会越来越细化,也要求产品设计人员更加细致的发现这些小的需求点去满足客户挑剔的审美胃口。少即是多也能帮我们在开发过程中留下来产品的精华部分,遇到选择或者需要说服BOSS的时候也许“Less is more”可以救场哦。